working_helen
[ Week 4 ] Java Programming Essentials 본문
Lecture : Media Computation
Date : week 4, 2024/03/18
Topic : Java Programming Essentials
1. JS 코드의 형태
2. JS에서 HTML element로 접근
3. JS 실습 예제
1. JS 코드의 형태
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
JAVA 코드 작성
</script>
<body>
</body>
</html>
- <head> 태그의 하위 태그에 포함
- <script> </script> 태그 내에 java 언어와 문법으로 코드 작성
2. JS에서 HTML element로 접근
1) document.querySelector()
document.querySelector("element")(MDN) Document.querySelector() 는 제공한 선택자 또는 선택자 뭉치와 일치하는 문서 내 첫 번째 Element를 반환합니다. 일치하는 요소가 없으면 null을 반환합니다.
- HTML 문서 내에서 필요한 element를 찾아 java script에 전달하는 역할
- java script에서 HTML 문서 내 element에 접근할 수 있게 해줌
- Seletor가 문서 내 가장 첫번째가 아닌 element에 접근하려는 경우 → first-child, last-child, ... nth-child
- document : HTML 문서 자체를 가르키는 object
- .value : 해당 element에 들어있는 값에 접근
- .textContent : 해당 element에 들어있는 text 콘텐츠에 접근
# element에 접근
tag = document.querySelector("tag이름");
class = document.querySelector(".class이름");
id = document.querySelector("#id이름");
p = document.querySelector("div p");
# n번째 element에 접근
p_3th = document.querySelector("div p:3th-child");
# .vlaue로 값에 접근
text1 = document.querySelector("div p:3th-child").value;
# .textContent로 text에 접근
text2 = p_3th.textContent;
# .style로 디자인에 접근
document.querySelector('p').style.color = 'red'
2) document.querySelectorAll()
- document.querySelector는 가장 처음 만나는 element만 리턴
- 페이지 내 모든 element에 접근하기 위해선 document.querySelectorAll 이용, 해당되는 모든 element를 array로 리턴
allP = document.querySelectorAll('p')
for (let p of allP) {
p.style.color = 'red'
}
3) document.createElement()
document.createElement(tagName);(MDN) Document.createElement() 메서드는 지정한 tagName의 HTML 요소를 만들어 반환합니다. tagName을 인식할 수 없으면 HTMLUnknownElement를 대신 반환합니다.
- java script에서 동적으로 HTML element를 생성시켜주는 역할
- 특정 tag명의 element를 생성한 후, append/insert 등의 method를 이용해 HTML 문서에 추가함
# 새로운 h1 태그 element 생성
newH1 = document.createElement('h1')
# body 태그에 h1 추가하기
## 방법1
body = document.querySelector("body")
body.append(newH1)
## 방법2
document.body.appendChild(newH1)
4) 여러 부모 태그로 중첩되어 있는 경우
- <body> 태그 안에, <ul> 태그 안에, <li> 태그를 넣어야하는 상황
- <ul> 태그 안에 <li> 태그를 넣는 과정을 먼저 수행한 후, <body> 태그 안에 <ul> 태그를 넣어주기
let body=document.querySelector("body")
let list=document.createElement("ul")
let first=document.createElement("li")
let second=document.createElement("li")
first.textContent = "This is first element."
second.textContent = "This is second element."
## ul 태그에 li 먼저 넣기
list.append(first)
list.append(second)
## body 태그에 ul 넣기
body.append(list)
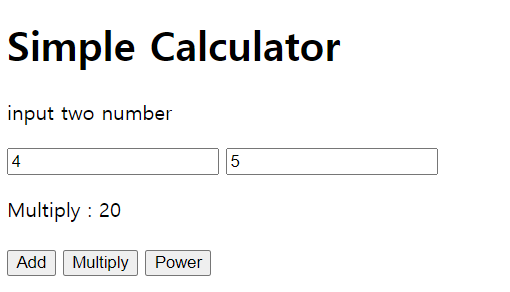
3. JS 실습 예제
: 간단한 계산기 만들기
- document.querySelector()를 이용해 input1, inpu2, output element에 접근
- .value method를 이용해 사용자가 입력한 input1과 input2 값을 얻음
- .textContent method를 이용해 덧셈 계산 결과를 output element의 텍스트로 추가
방법 1
- java script로 각각의 연산 함수 add(), multiply(), power() 함수 정의
- 'Add', 'Multiply', 'Power' button이 click 되었을때 각각의 함수가 실행됨
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>lecture 따라하기</title>
<link rel="stylesheet" type="text/css" href="stylesheet.css">
<script>
function add() {
let num1 = parseFloat(document.querySelector("#input1").value)
let num2 = parseFloat(document.querySelector("#input2").value)
let output = document.querySelector("#output")
output.textContent = "Add : "+num1+num2
}
function multiply() {
let num1 = parseFloat(document.querySelector("#input1").value)
let num2 = parseFloat(document.querySelector("#input2").value)
let output = document.querySelector("#output")
output.textContent = "Multiply : "+num1*num2
}
function power() {
let num1 = parseFloat(document.querySelector("#input1").value)
let num2 = parseFloat(document.querySelector("#input2").value)
let output = document.querySelector("#output")
output.textContent = "Pow : "+Math.pow(num1, num2)
}
</script>
</head>
<body>
<h1>Simple Calculator</h1>
<p>input two number</p>
<input type="text" id="input1">
<input type="text" id="input2">
<p id="output"></p>
<button onclick="add()">Add</button>
<button onclick="multiply()">Multiply</button>
<button onclick="power()">Power</button>
</body>
</html>
방법 2
- 각 연산 함수에서 공통된 작업을 수행하는 calculator() 함수를 지정
- 어떤 연산을 수행할 것인지 mode 변수로 전달, mode 변수 값에 따라 다른 연산 수행
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>lecture 따라하기</title>
<link rel="stylesheet" type="text/css" href="stylesheet.css">
<script>
function calculator(mode) {
let num1 = parseFloat(document.querySelector("#input1").value)
let num2 = parseFloat(document.querySelector("#input2").value)
let output = document.querySelector("#output")
if(mode=='add'){
output.textContent = "Add : "+ (num1+num2)
} else if (mode=='multiply'){
output.textContent = "Multiply : "+num1*num2
} else {
output.textContent = "Pow : "+Math.pow(num1, num2)
}
}
</script>
</head>
<body>
<h1>Simple Calculator</h1>
<p>input two number</p>
<input type="text" id="input1">
<input type="text" id="input2">
<p id="output"></p>
<button onclick="calculator('add')">Add</button>
<button onclick="calculator('multiply')">Multiply</button>
<button onclick="calculator('power')">Power</button>
</body>
</html>

Reference
https://8156217.tistory.com/67
https://shinyks.com/2023/07/javascript/%EC%9E%90%EB%B0%94%EC%8A%A4%ED%81%AC%EB%A6%BD%ED%8A%B8-createelement-%EC%82%AC%EC%9A%A9-%EB%B0%A9%EB%B2%95/#google_vignette
'교내 수업 > Media Computation' 카테고리의 다른 글
| [ Week 9 ] Processing User Input (0) | 2024.05.01 |
|---|---|
| [ Week 7 ] JS Arrays and Structured Data (0) | 2024.04.19 |
| [ Week 3 ] Style with CSS (0) | 2024.03.08 |
| [ Week 2 ] Structure with HTML (0) | 2024.03.05 |