working_helen
[React 일기장 프로젝트] API에서 데이터 로드 본문
강의명 : 한입 크기로 잘라 먹는 리액트(React.js) - 섹션 5. React 기본 - 간단한 일기장 프로젝트
API로부터 데이터를 받아오고, 해당 데이터를 입력으로 사용하는 과정 구현하기
1. API에서 데이터 로드
2. API 데이터로 일기장 구성하기
1. API에서 데이터 로드
const getData = async()=>{
const res = await fetch("API 주소").then((res)=>res.json());
}
useEffect(()=>{
getData();}, [])
- asyc, wait, fetch 함수 → json 형태로 저장
- useEffect 빈배열 [] 이용 → 리액트가 Mount될 때 API 호출 실행
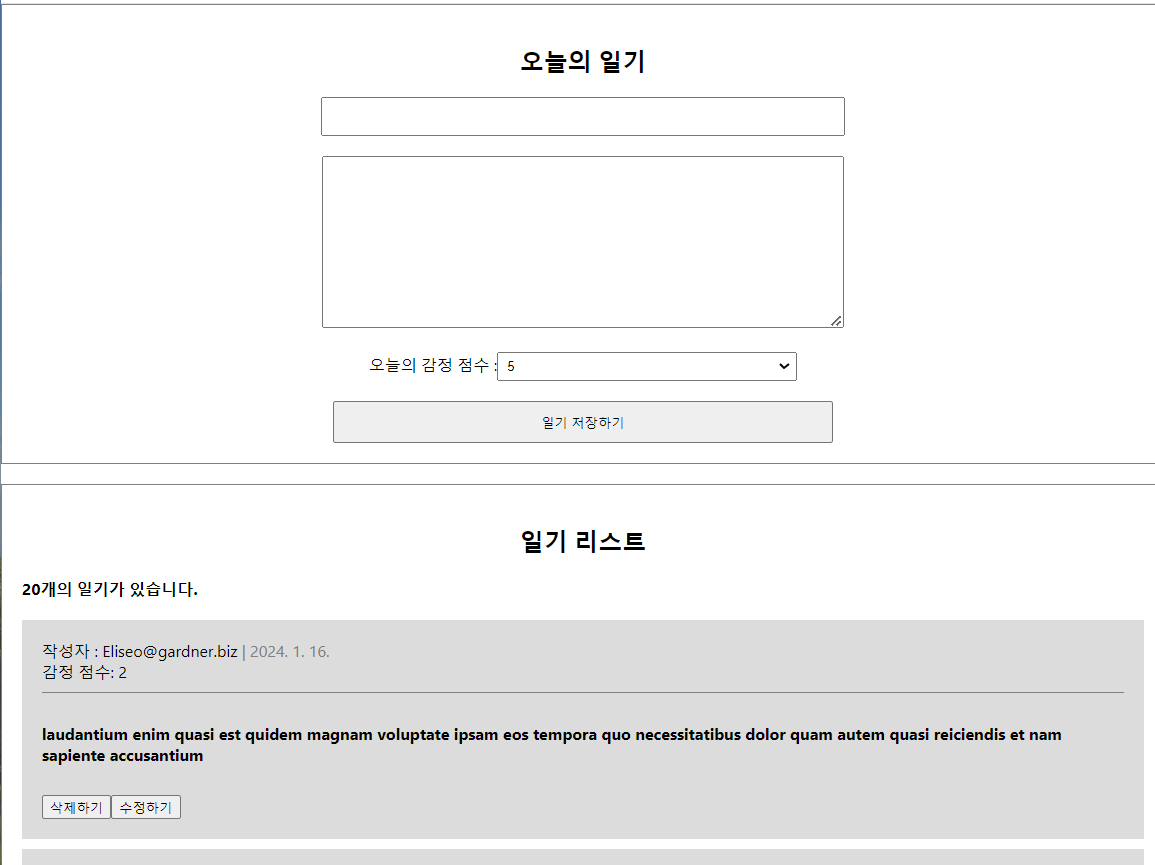
2. API 데이터로 일기장 구성하기
- {JSON} Placeholder에서 제공하는 무료 OpenAPI 활용
- Math.random() : 0~1 실수 반환 / Math.floor() : 소수점 버리고 정수로 만들어줌
function App() {
...
// API에서 데이터(20개) 받아와서 입력으로 사용
const getData = async()=>{
const res = await fetch(
"https://jsonplaceholder.typicode.com/comments"
).then((res)=>res.json());
const initData = res.slice(0,20).map((item)=>{
return {
author: item.email,
content: item.body,
emotion: Math.floor(Math.random()*5)+1,
created_date: new Date().getTime(),
id: dataId.current++
};
});
setData(initData);
};
useEffect(()=>{
getData();
}, [])
...
};
'외부 수업 > React 스터디' 카테고리의 다른 글
| [React 일기장 프로젝트] useEffect로 Lifycycle 제어 (0) | 2024.01.16 |
|---|---|
| [React 일기장 프로젝트] 데이터 추가, 삭제, 수정 구현 (0) | 2024.01.16 |
| [React 일기장 프로젝트] UI 구성하기 (0) | 2024.01.15 |
| [React 기초] State / Props (0) | 2024.01.15 |
| [React 기초] Node.js와 React.js 기본개념 (0) | 2024.01.15 |